Christian Lüdemann on Twitter: "💡 Angular Router Tip 💡 You can update the URL without reloading the page with location.go Useful if you want to update route params but don't want the

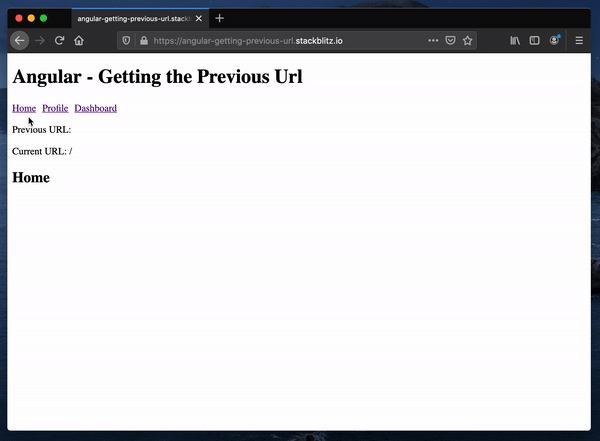
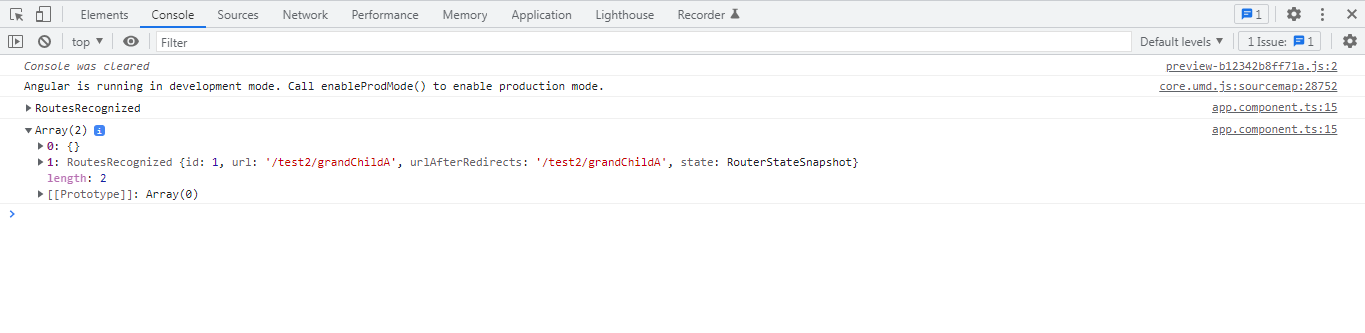
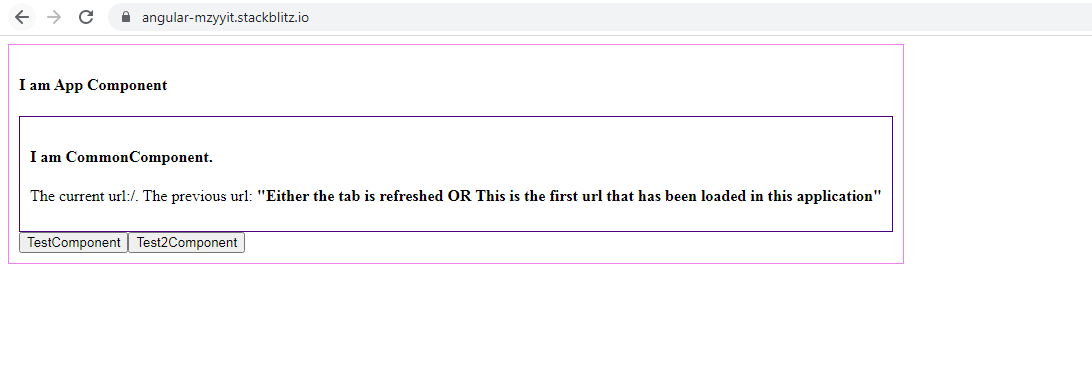
Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English

Ability to check for previous route with router.events.subscribe · Issue #11268 · angular/angular · GitHub

Access the Previous & Current URLs in the Parent, Child & Grandchild Components in Angular | JavaScript in Plain English