angular-2-reuse-strategy-sample/custom-reuse-strategy.ts at master · manfredsteyer/angular-2-reuse-strategy-sample · GitHub

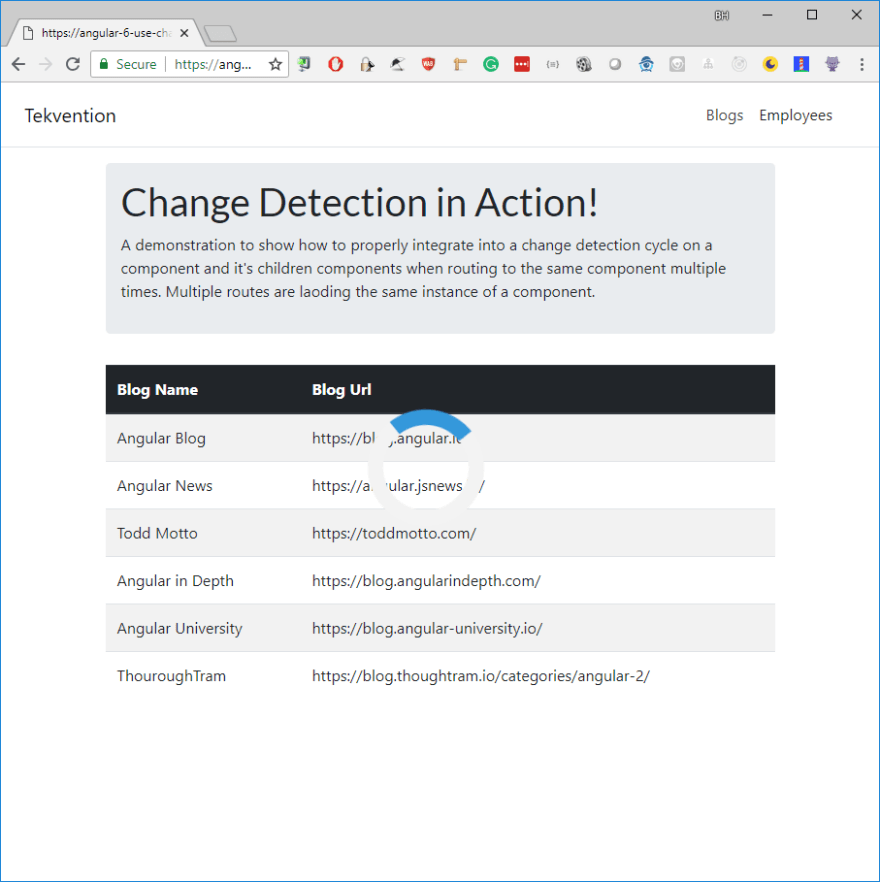
Use the Change Detection cycle to manipulate DOM when multiple Routes load the same Component - DEV Community

javascript - How to implement RouteReuseStrategy shouldDetach for specific routes in Angular 2 - Stack Overflow

Angular Development #10 - RouteReuseStrategy - Maintaining Component State on Navigation - Software Consulting - Intertech
Router not reusing parent component when changing only the child route · Issue #18374 · angular/angular · GitHub