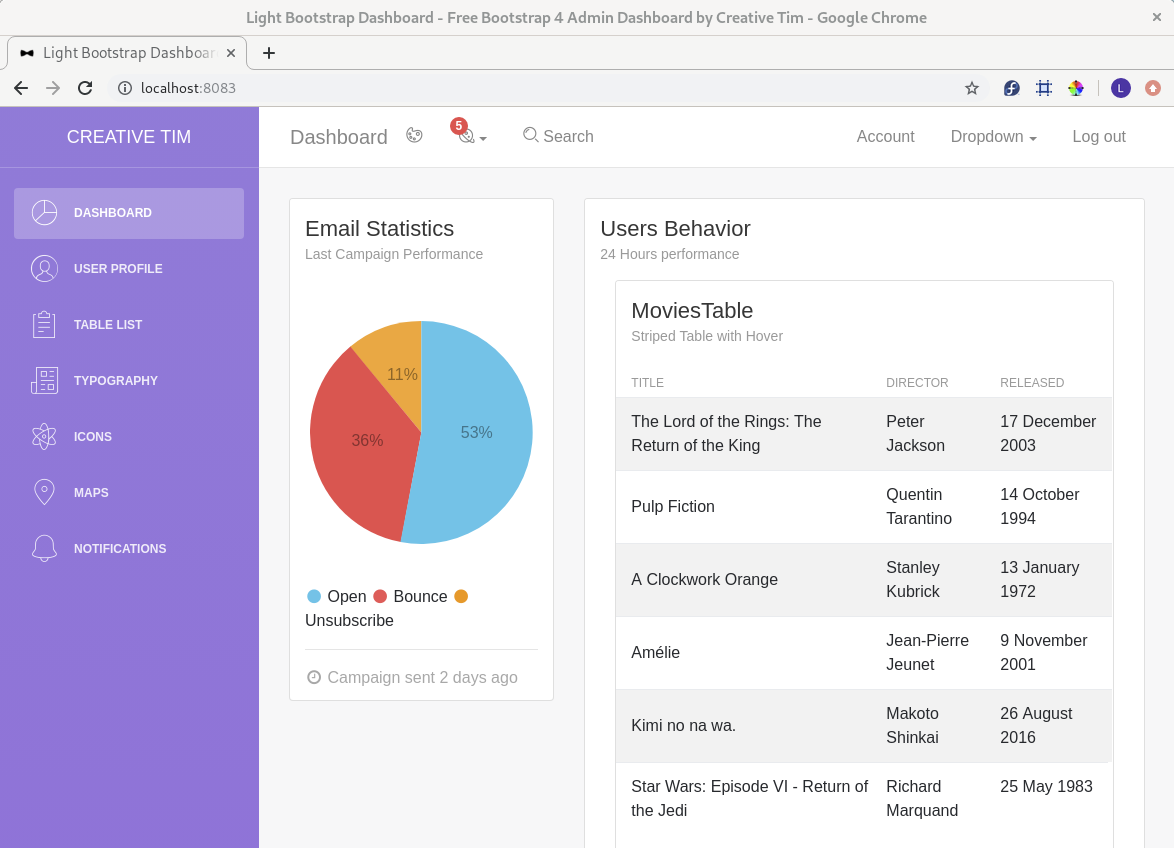
Example of how a Bootstrap element can be used to make drop-down menus. | Download Scientific Diagram

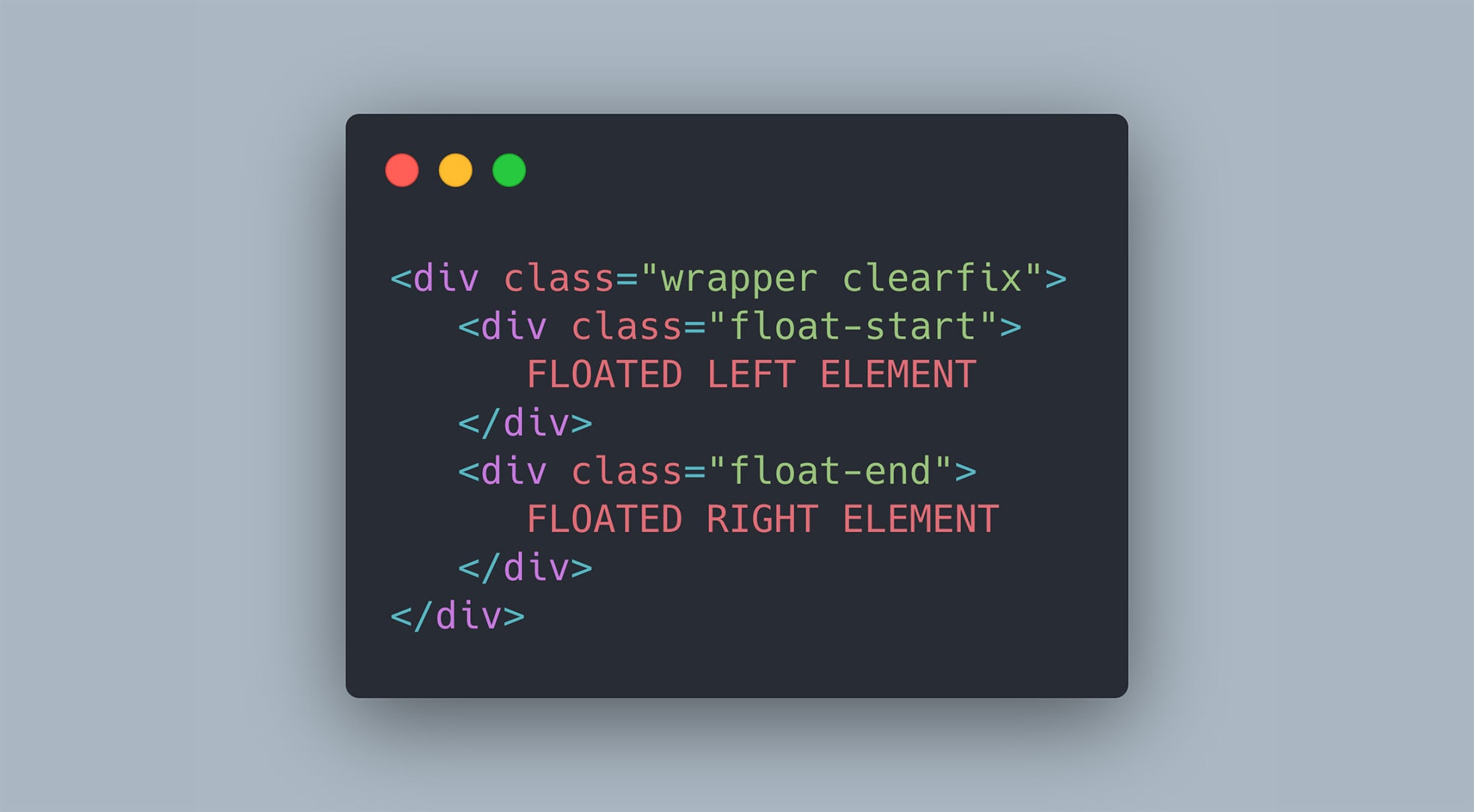
KB289718833: MediaBeacon - Bootstrap Classes For HTML Formatting - KB289718833: MediaBeacon - Bootstrap Classes For HTML Formatting - wiki.esko.com