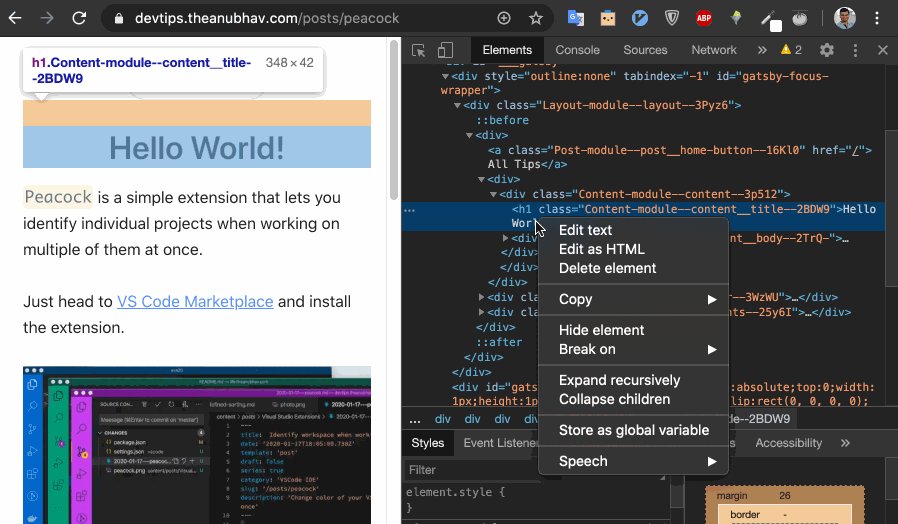
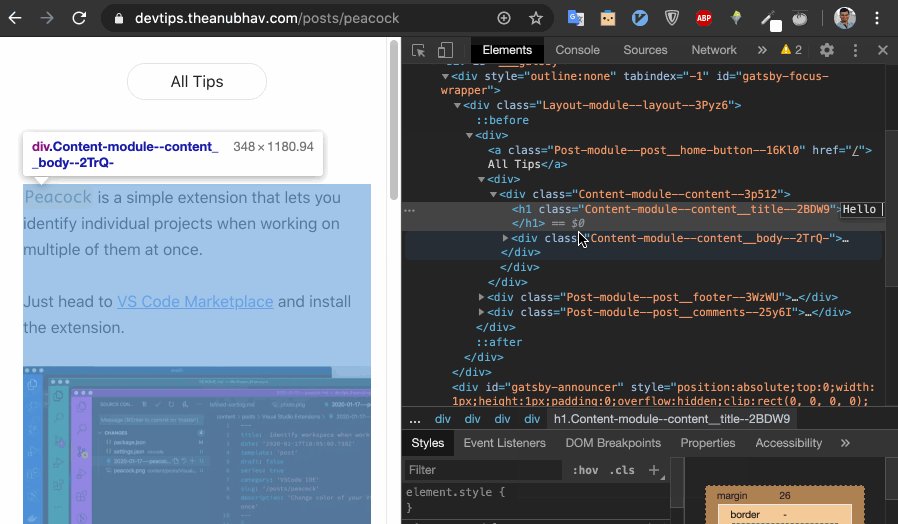
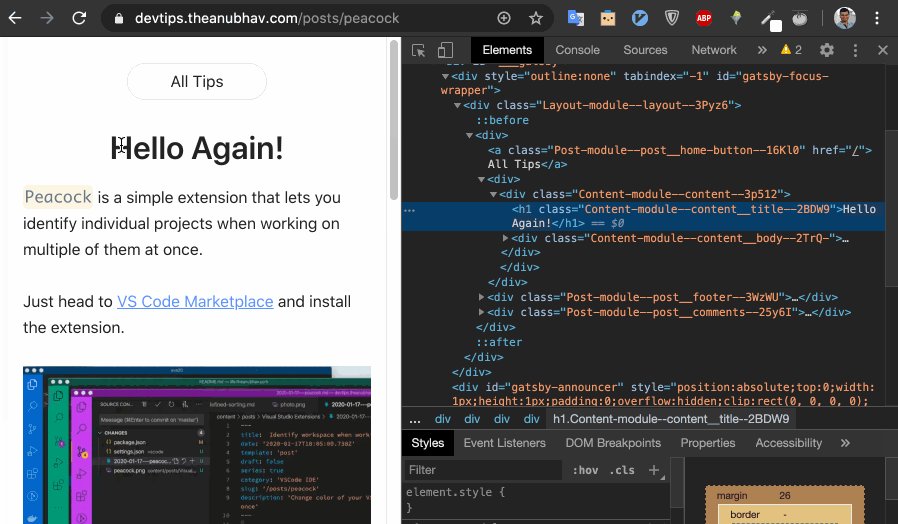
javascript - highlight webpage element when hovering over elements in inspector through chrome extension - Stack Overflow

Addy Osmani on Twitter: "Tip: In @ChromeDevTools, hold shift while hovering over a request and it will highlight the initiator in green and dependencies in red. https://t.co/Xd9l2BCoC9" / Twitter

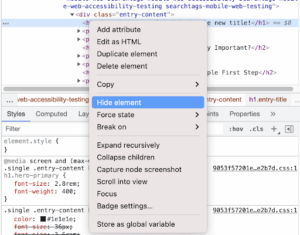
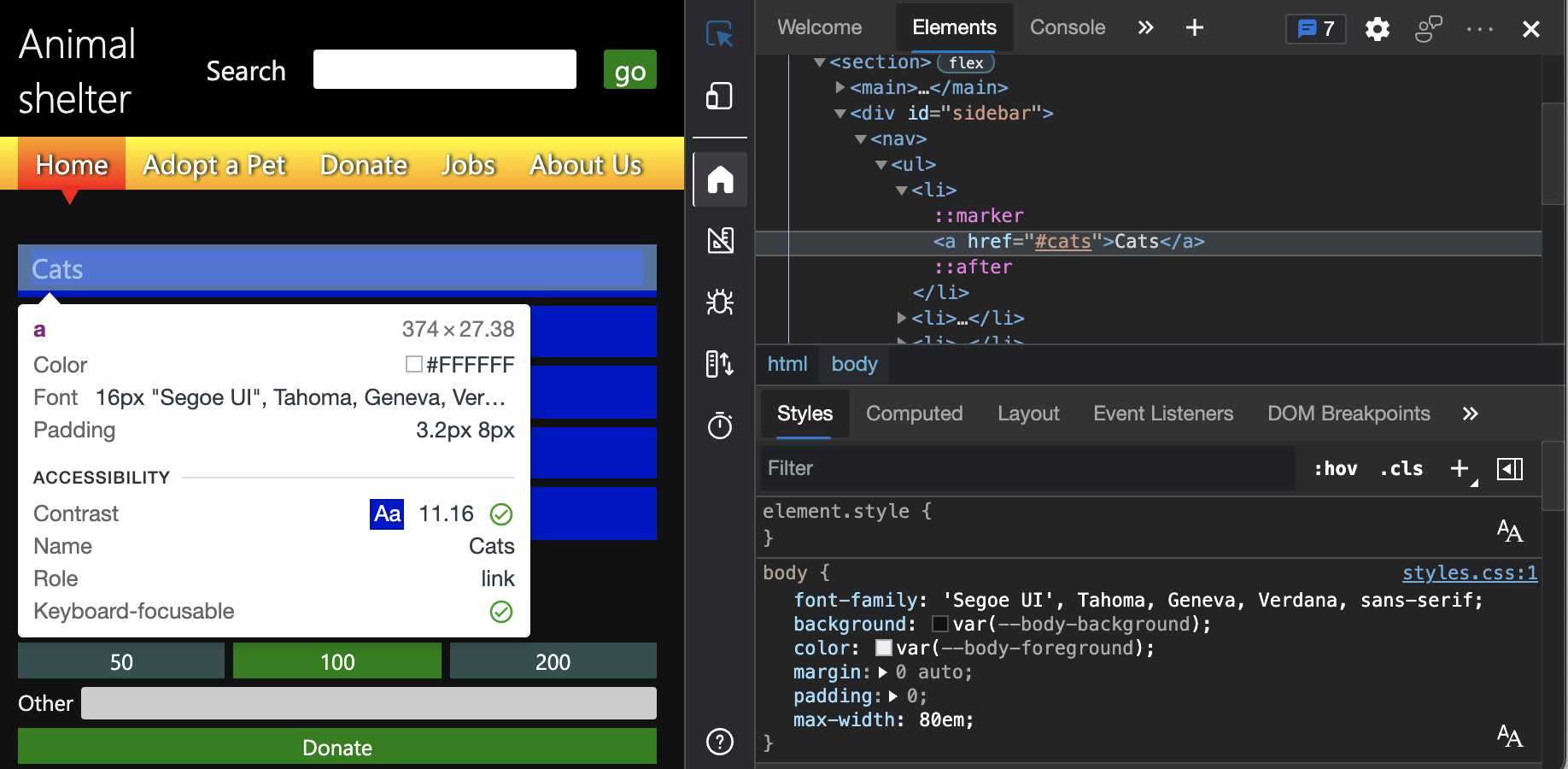
Use the Inspect tool to detect accessibility issues by hovering over the webpage - Microsoft Edge Development | Microsoft Learn