javascript - What is the difference when visit the link through router-link and reload it by the same URL ? - Vue - Vue Router App - Stack Overflow

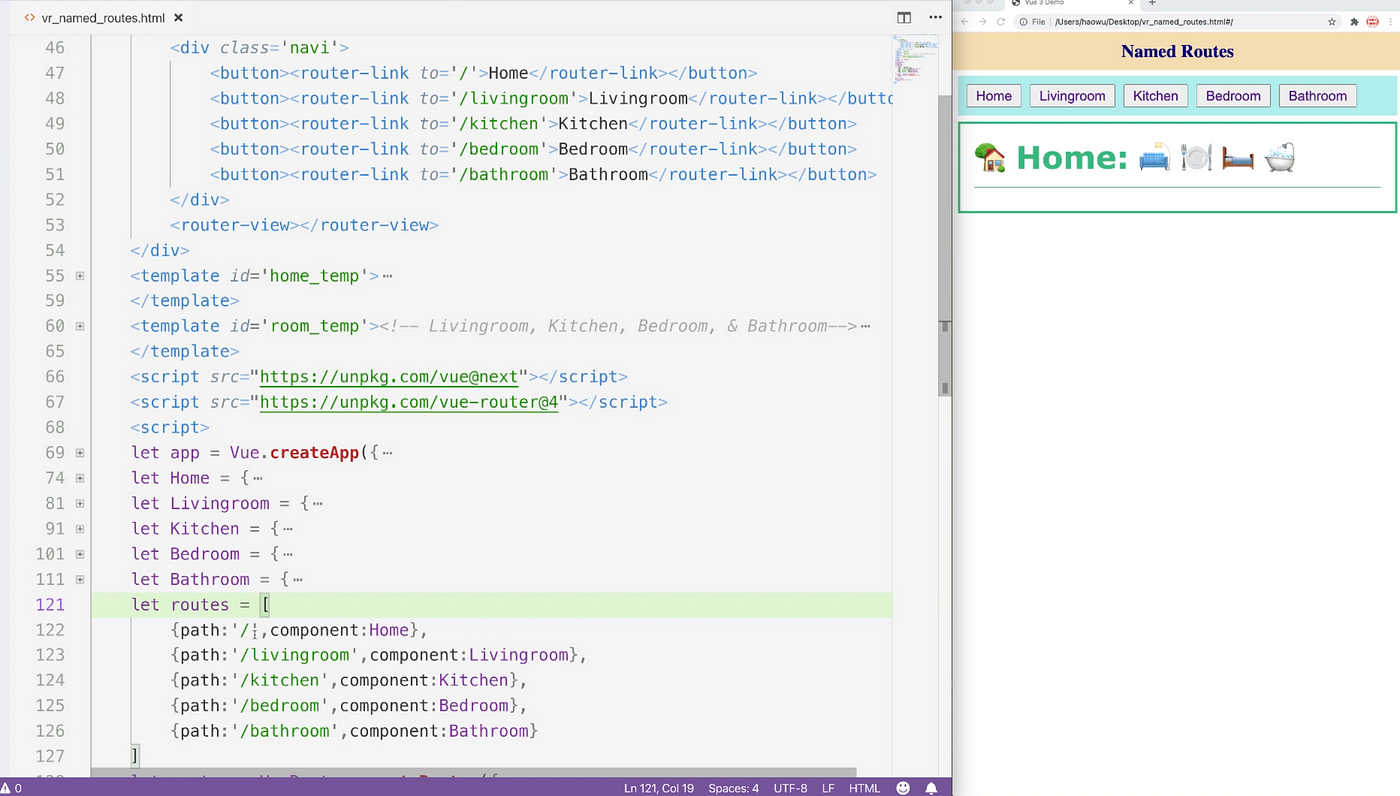
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding